新しいホームページを制作する際に今まで使っていたCSSをそのまま応用すると、使っていないクラス名なんかがうっかりそのまま残ってしまったりすることってありますよね。
でもCSS内の全てのコードを見直すのにも時間がかかるし、何かサクッと見直せる便利なツールは無いかなーなんて思っていたら・・・
ありました!!!
それがこちらのツール↓↓
Unused CSS finder
https://www.jitbit.com/unusedcss/
使い方もとてもカンタンなんです。
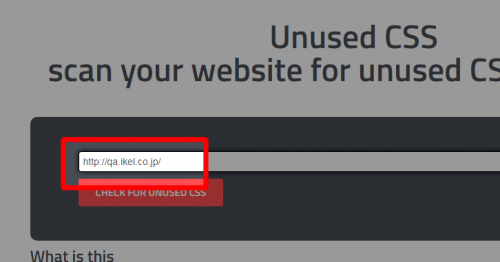
「Unused CSS finder」の使い方
- サイトを開き「Enter the root URL…」と書かれたフォームに該当のホームページのURLを入力

- 1のフォームの下にある「check for unused CSS」ボタンをクリック
上記の手順でホームページをチェック後、未使用のCSSが一覧で表示されます。
ただしWordPressで制作している場合、プラグインで使用されているCSSがひっかかってしまうこともあるようです。
また現在はベータ版とのことで、チェックできるページ数が100ページまでとなっているようですが、参考までに使ってみるのもアリですね。